GoHugo ile Statik Site Yaratma

Öncelikle GitHub üzerinde statik bir site oluşturmakla ilgili türkçe kaynakların oldukça kıt ve yetersiz olduğu konusunda sizi uyarıyorum.Bunlarla vaktinizi harcamayın ve yabancı kaynaklardan yararlanın.Birkaç tr sitede adamlar sırf dönem ödevi yazar gibi mecburiyetten karalamışlar sanki.
Ben GoHugo statik site oluşturucusunu kullandım ve manjaro üzerinde kurulu olarak geliyor :)
Kurulum
[+] Linux :
|
|
[+] Mac OS :
|
|
[+] Windows :
|
|
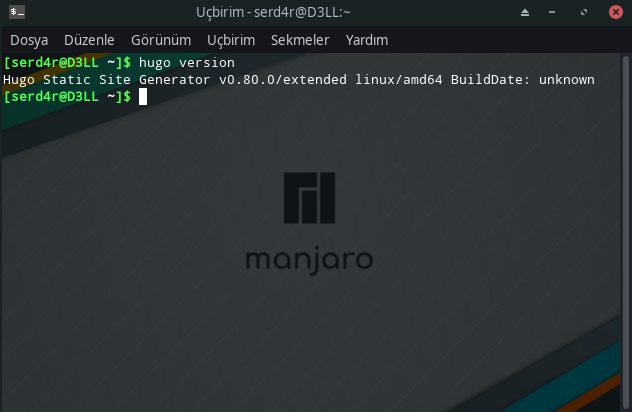
Kurulum başarılıysa versiyon basacaktır.

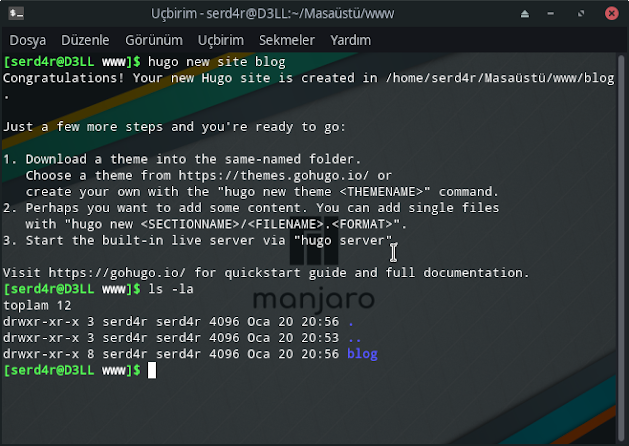
Masaüstüne site klasörünüzü oluşturun (örn.: www) sırasıyla:
|
|

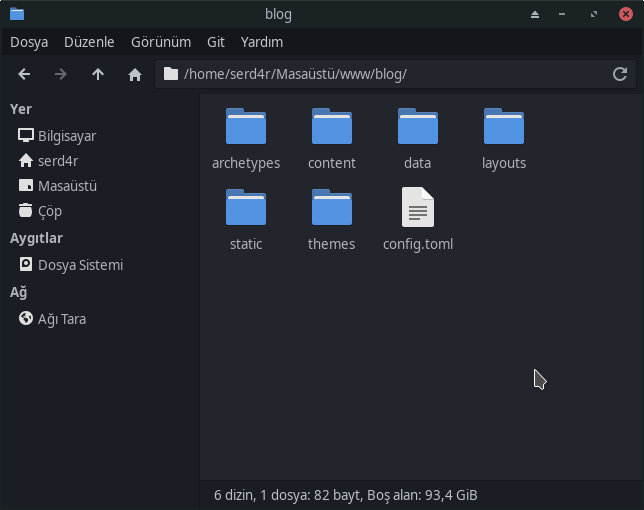
Hugo bize gerekli dosyaları otomatik olarak belirttiğimiz klasöre oluşturdu:

GoHugo Themes’e giderek kendimize göre bir tema seçiyoruz ve “themes” klasörüne atıyoruz.Ben bunu seçtim.Download diyoruz ve github reposundan “Download ZIP” diyerek indiriyoruz.
Themes klasörü içerisine indirdiğim temayı “devise” adında attım.blog klasörü içerisindeki config.toml dosyasını açıyorum ve theme = “devise” diyerek bloguma temayı tanıtıyorum.
baseURL = "http://example.org/"
languageCode = "en-us"
title = "My New Hugo Site"
theme = "devise"
config.toml dosyası bizim için hayati önem taşıyan bir dosya buraya ekleyeceğimiz birçok şey ile sitedeki özellikleri açabiliyor ya da kapatabiliyoruz.Peki buraya hangi etiketleri ekleyebiliriz bunları nereden edinicez? İndirdiğimiz temaların içerisinde “exampleSite” adında örnek bir site olacak.Bu tema yapımcısının oluşturduğu demo bir site bu klasörün içerisindeki config.toml dosyasını açıyoruz ve içerisinden istediğimiz etiketleri kendi config dosyamıza ekliyoruz.
Örneğin exampleSite içerisindeki config.toml dosyasında tema yapımcısı bize sayfaları sitemize şu şekilde ekleyeceğimizi belirtmiş:
# Main menu items
[menu]
[[menu.main]]
identifier = "about"
name = "About"
title = "About"
url = "/about/"
weight = -110
[[menu.main]]
identifier = "posts"
name = "Posts"
title = "Posts"
url = "/post/"
weight = -100
[[menu.main]]
identifier = "categories"
name = "Categories"
title = "Categories"
url = "/categories/"
weight = -90
Biz bunları kendimize göre uyarlayarak kendi config dosyamıza eklemeliyiz.Ekledikten sonra sitemizi localde ayaklandıralım:
|
|
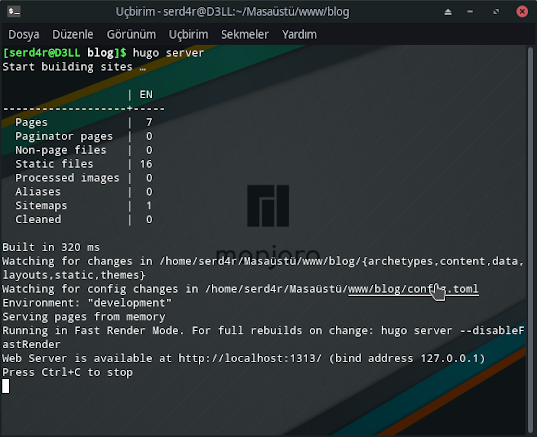
Blog klasörü içerisinde hugo server diyerek sitemizi yayına alıyoruz.

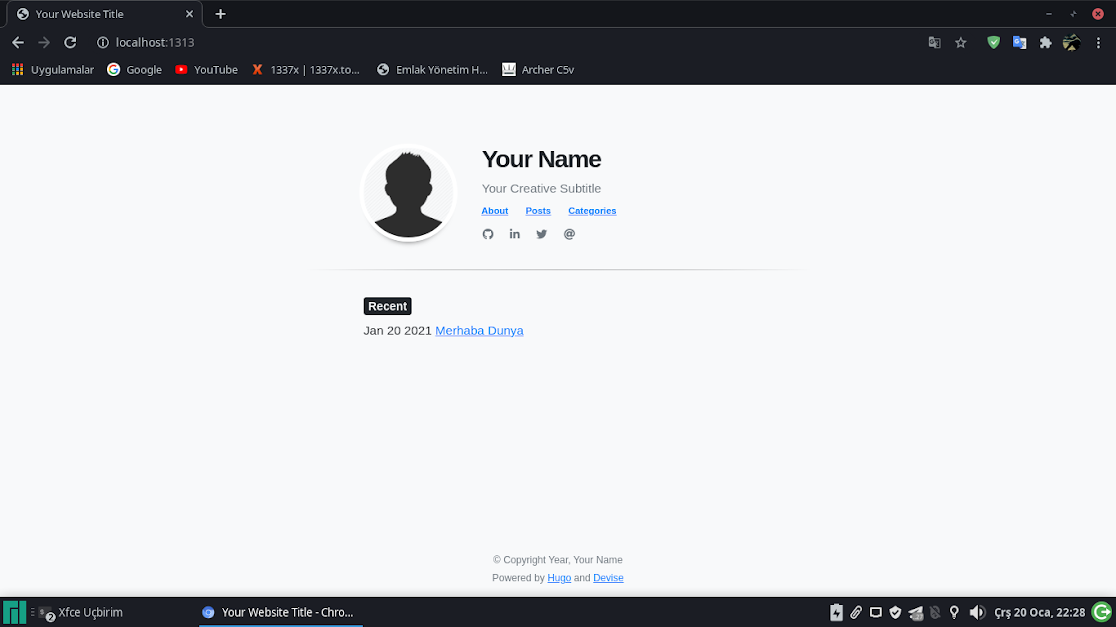
http://localhost:1313/ üzerinde sitemiz yayında!

Boş görünmesi gayet normal çünkü henüz post girmedik.
|
|
diyerek “content/post/” klasörü içerisine merhaba-dunya.md adında bir dosya açıyoruz.Bu bizim ilk yazımızı yazacağımız dosya olacak.
|
|
içeriği otomatik olarak bu şekilde geliyor eğer “draft: true” olarak kaydederseniz yazdıklarınız sitede görünmeyecek taslak olarak kalacaktır.false yaparak birşeyler yazalım:
|
|
 Localde sitemizi oluşturduk.İnce ayarları kendinize göre yapın bir sonraki yazıda siteyi github üzerinden yayına alma konusunu yazıcam.Şimdilik bu kadar kolay gelsin.
Localde sitemizi oluşturduk.İnce ayarları kendinize göre yapın bir sonraki yazıda siteyi github üzerinden yayına alma konusunu yazıcam.Şimdilik bu kadar kolay gelsin.